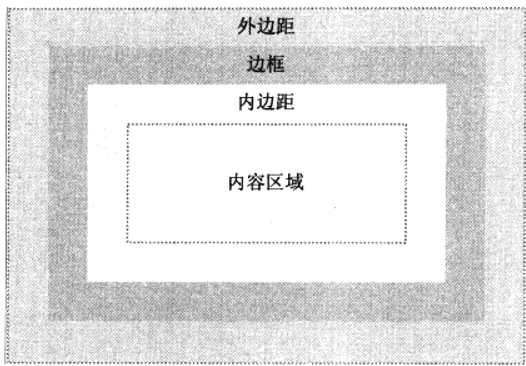
盒模型是CSS的基石之一,页面的每一个元素都被看作一个矩形框,分别由外边距,边框,内边距,内容组成,

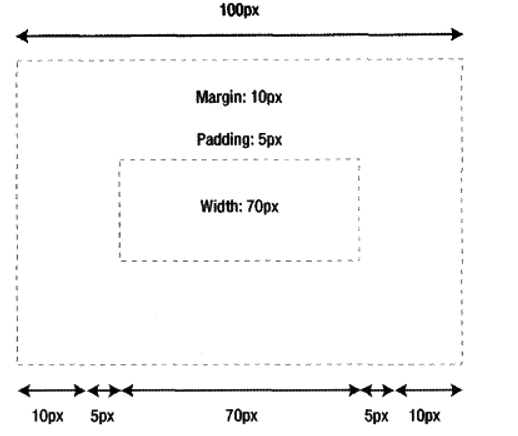
在CSS中,width和height的值指的是内容的宽高,增加外边距,边框,内边距并不会对内容造成影响,但是会增加整体的元素框的尺寸,假设10元素的外边距,5元素的内边距,那么要使框达到100元素,就需要给定width为70元素。
#myBox{ margin:10px; padding:5px; width:70px;}

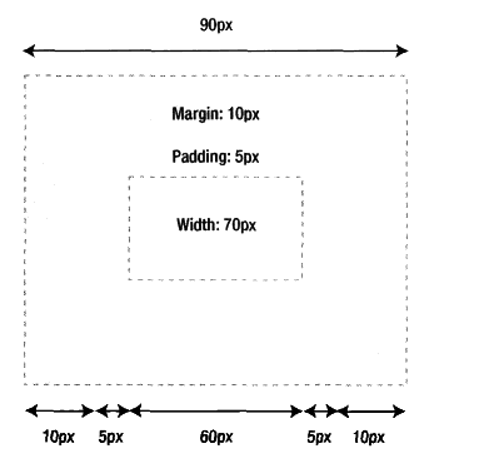
Ie6之前的浏览器,包括IE6,对于上述的盒模型是不支持的。它的width属性指的不是内容的宽度,而是内容,内边距,边框的宽度,如上面的例子,在IE6中显示为:

CSS3中的box-sizing属性可以定义使用哪种盒模型,但一般很少使用这个属性。
box-sizing有三个属性值,分别为content-box(默认值,即宽度为内容宽度),border-box(宽度为内容边框内边距的和),inherit(继承父元素)。
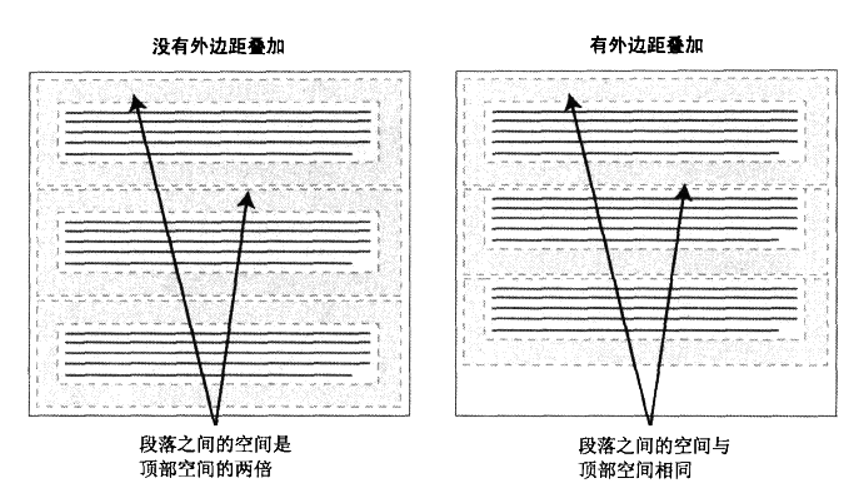
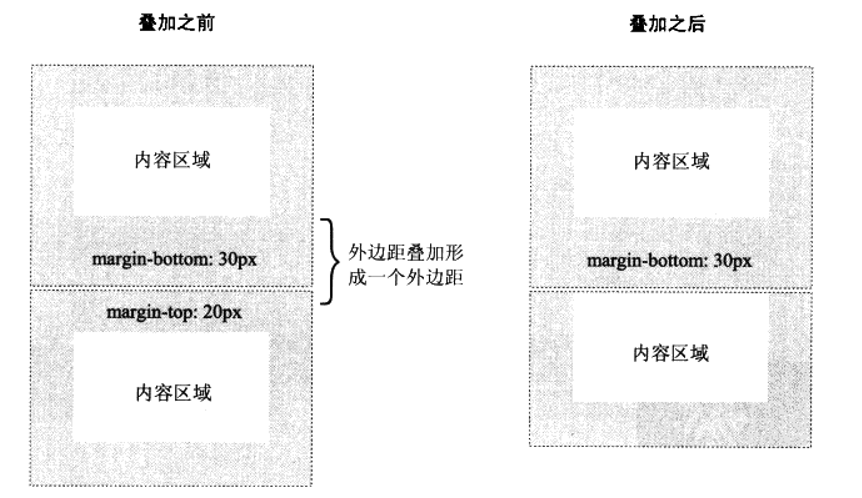
外边距叠加:
当一个元素出现在另一个元素的上面时,第一个元素的底边框会和第二个元素的顶边框发生重合(取两者的较大者)。

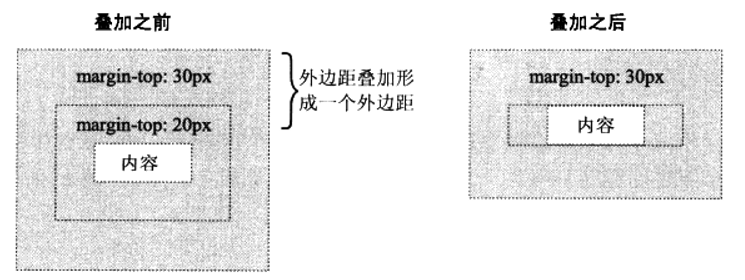
当一个元素包含在另一个元素中,假设该元素没有内边距或者边框将外边距分开,那么他们的顶、底边框也会发生重合。

解决这种的情况的方式为给里面的元素增加内边距或者边框。
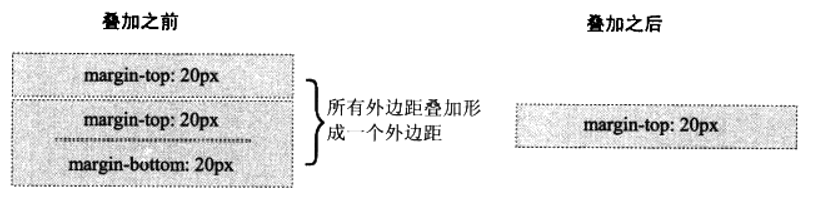
当元素为空时,他本身的上下边距也会发生重合。

如果该元素碰上其他元素,也会发生重合:

外边距重合看起来有些怪,但实际上有着重要的意义,在某些方面,可以使用其来表现我们想要的效果。诸如,以一个典型的几个段落组成的文章为例,如果没有叠加,那么段落之间的边距就会是段落的顶外边距的两倍,但叠加之后,就会有着一样的高度,如图: